bindevent.wxss中代码:
/* pages/bindevent/bindevent.wxss */
.myinput{
width: 50%;
border:1px solid black;
}
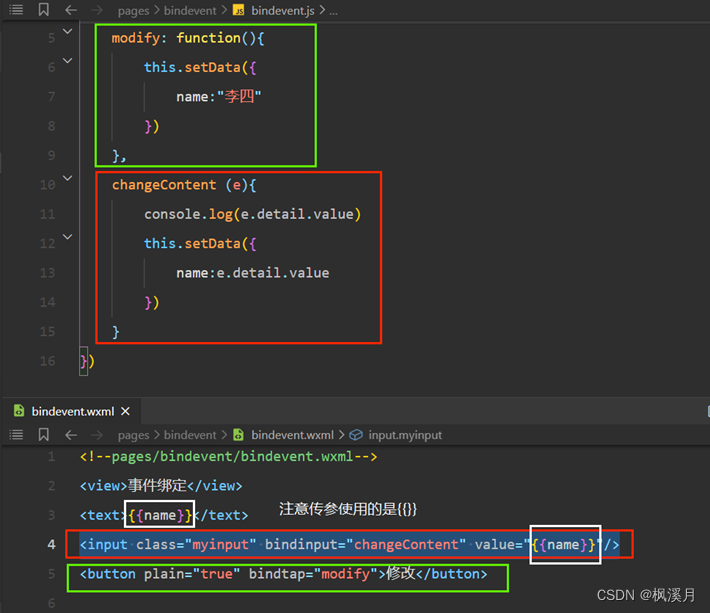
bindevent.wxml中代码:
事件绑定
{{name}}

class="myinput": 通过 class 属性设置该输入框的样式类,可以在 WXSS 中通过样式类来定义该输入框的样式。
bindinput="changeContent": 通过 bindinput 属性将输入框的输入事件绑定到名为 changeContent 的事件处理函数上。当用户在输入框中输入内容时,触发 changeContent 函数。
注意在绑定事件时候使用changeContent,而不是changeContent()。编写时为方便,写的一般是changeContent(),但这是缩写了,全部应该写changeContent:function(),也就是如图所示的方式。从展开的可以发现,()是人家function的,所以自定义的事件的名称为changeContent。实际编写中,可以将“:function”省略。
value="{{name}}": 通过 value 属性设置输入框的默认值。在这个例子中,name 是一个变量,它会在数据绑定时动态地决定输入框的默认值。
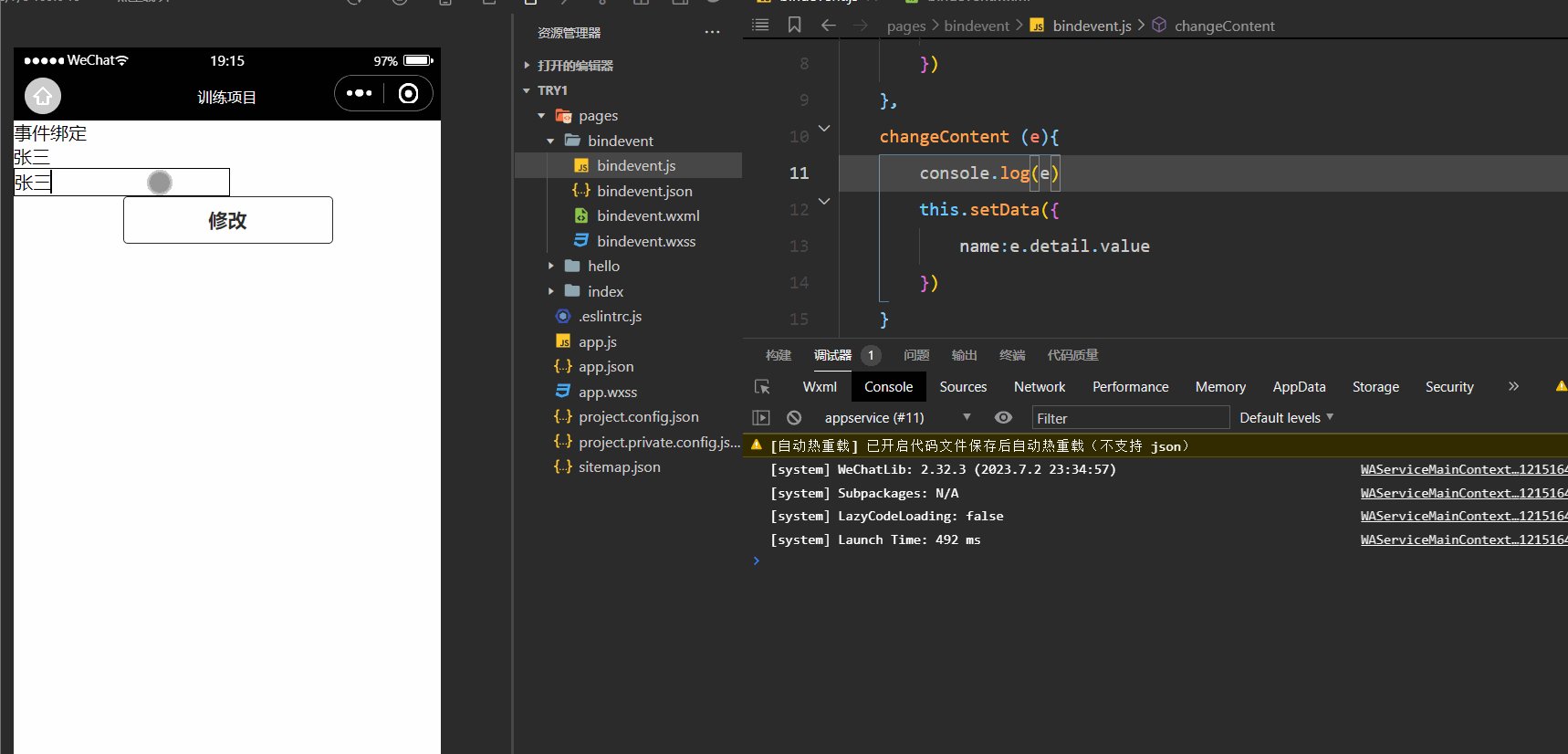
bindevent.js中代码:
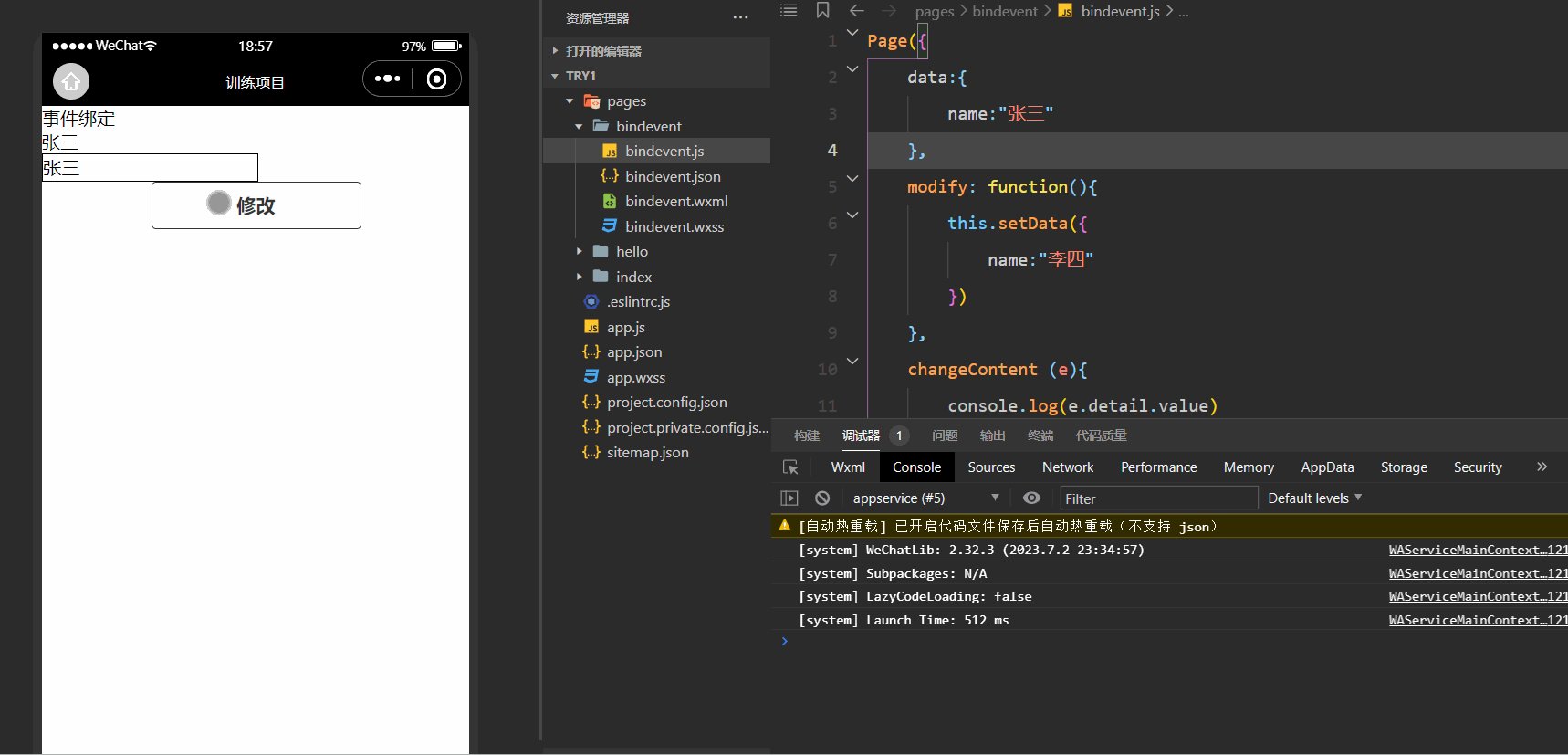
Page({
data:{
name:"张三"
},
modify: function(){
this.setData({
name:"李四"
})
},
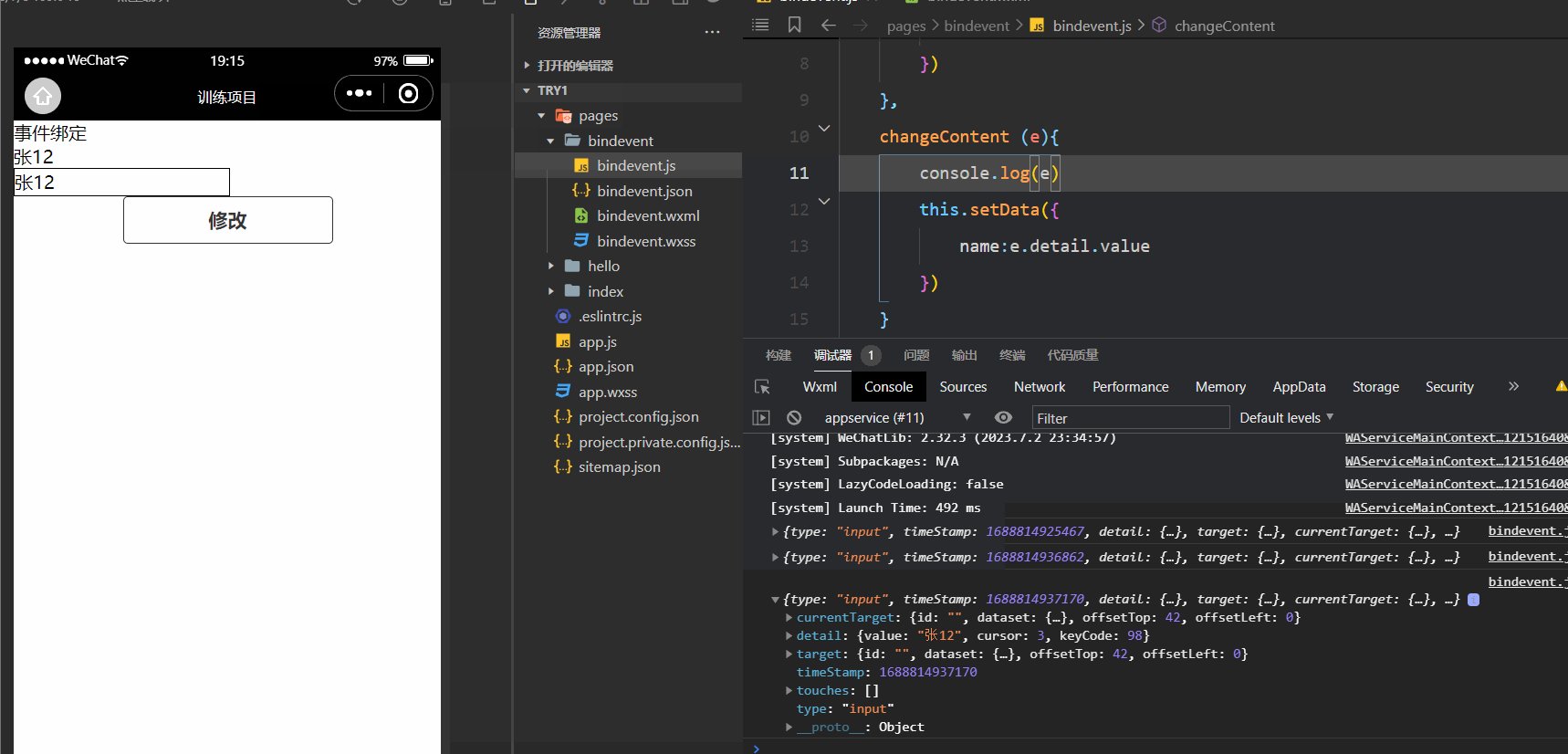
changeContent (e){
console.log(e.detail.value)
this.setData({
name:e.detail.value
})
}
})

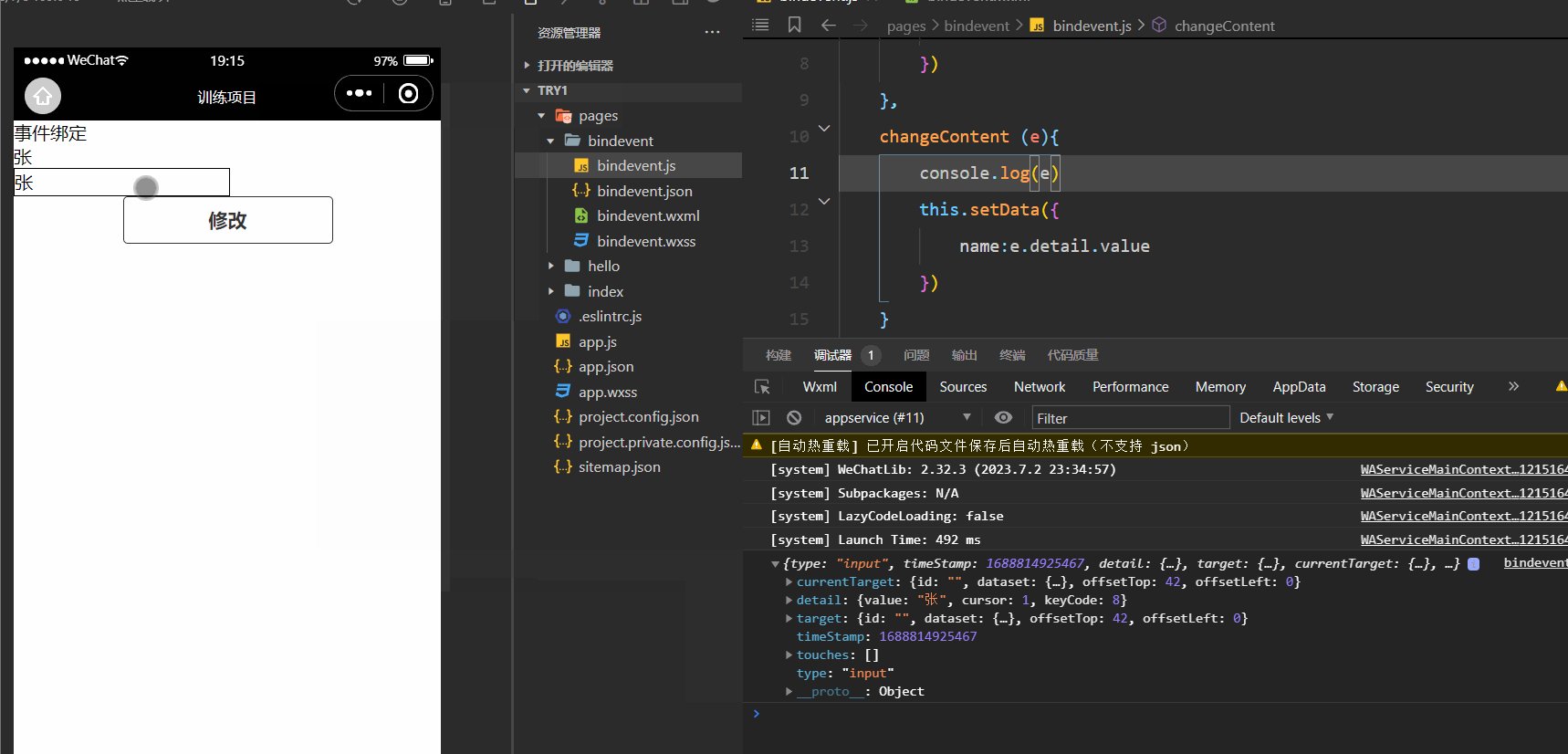
提取文本框信息:e. detail.value
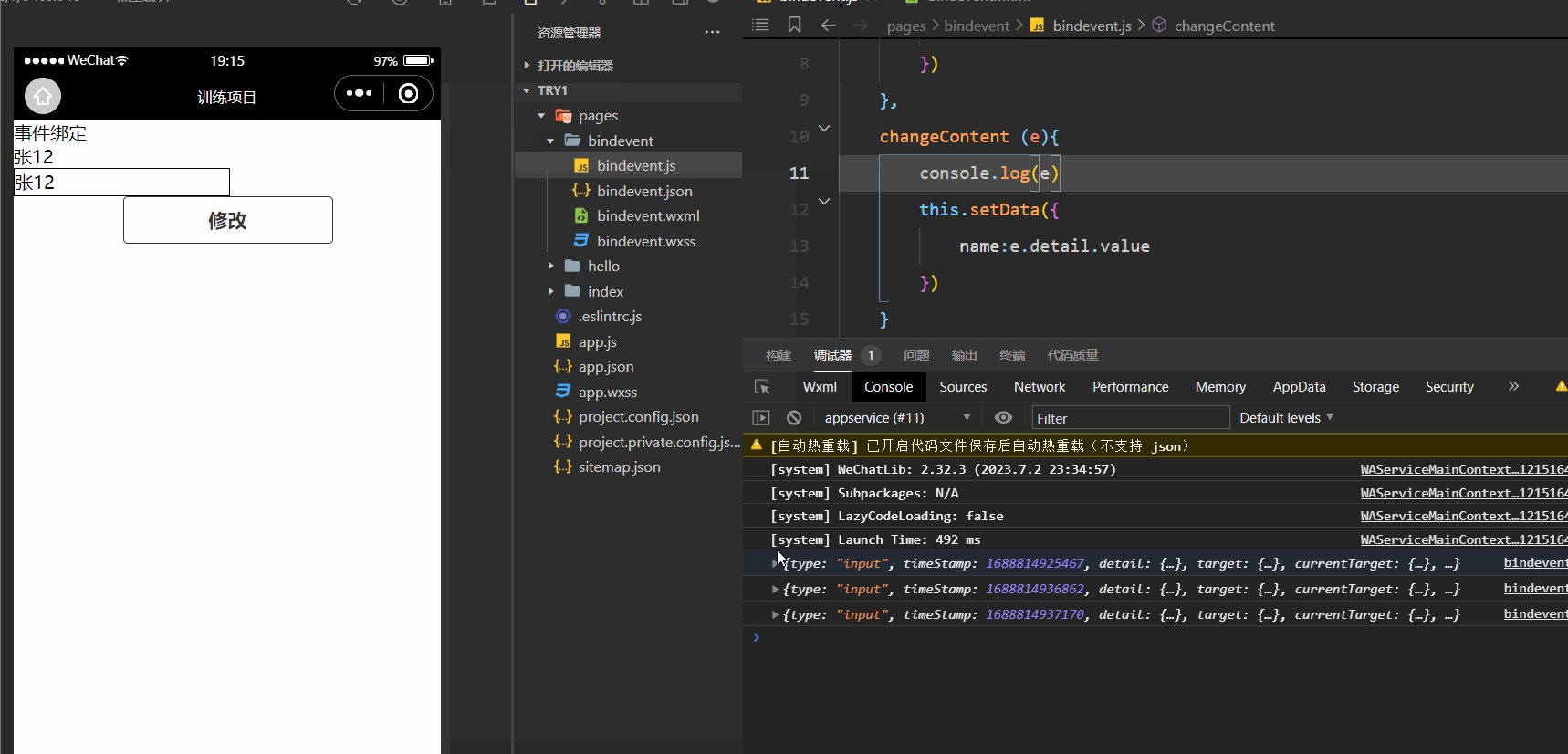
当输入框的内容发生变化时,通过事件对象 e 的 detail.value 属性可以获取到最新的输入框内容。可以结合下图,通过按路径查找的方式理解这句代码:通过不断修改输入文本框的内容发现,detail中包含的value的值在随着文本框内容变化而变化

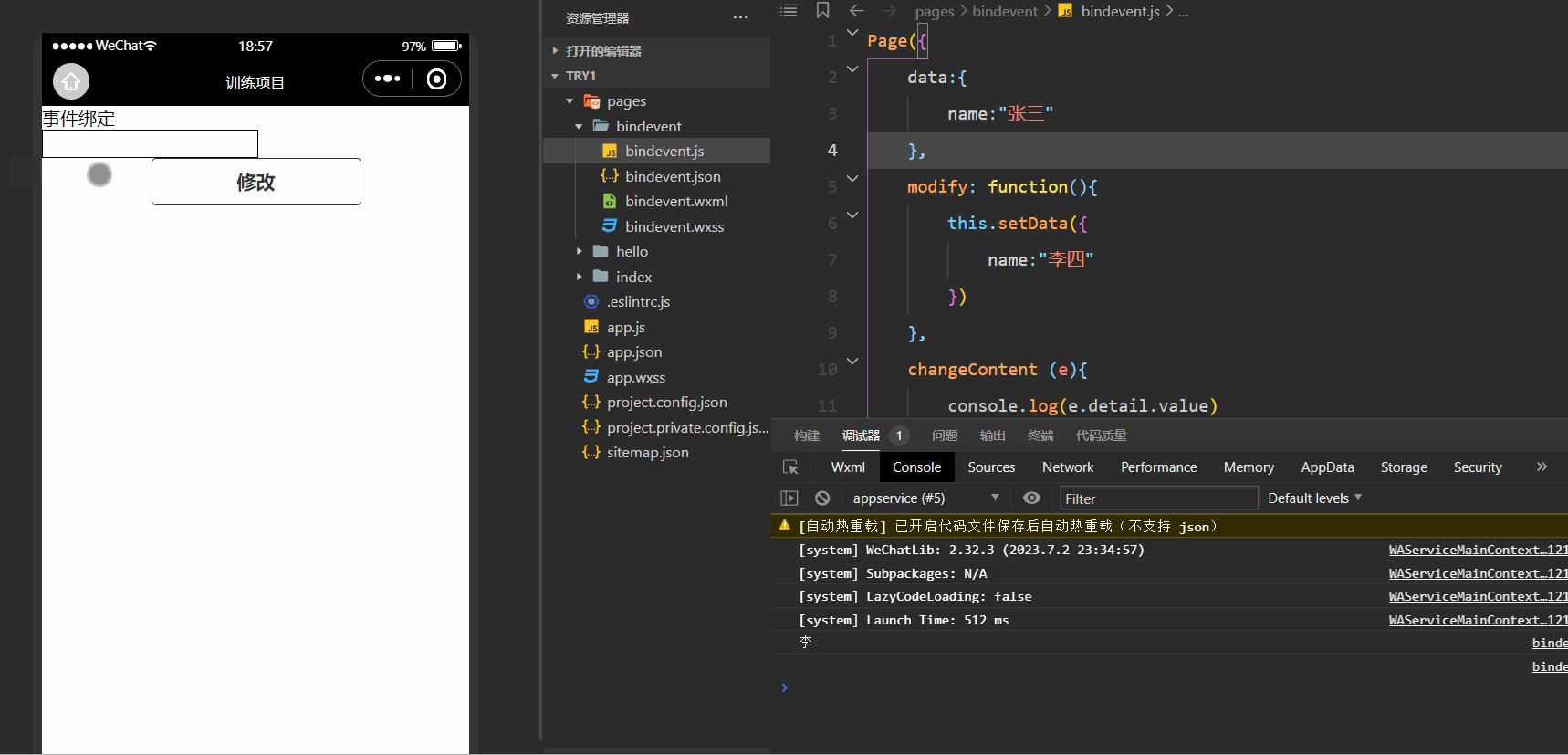
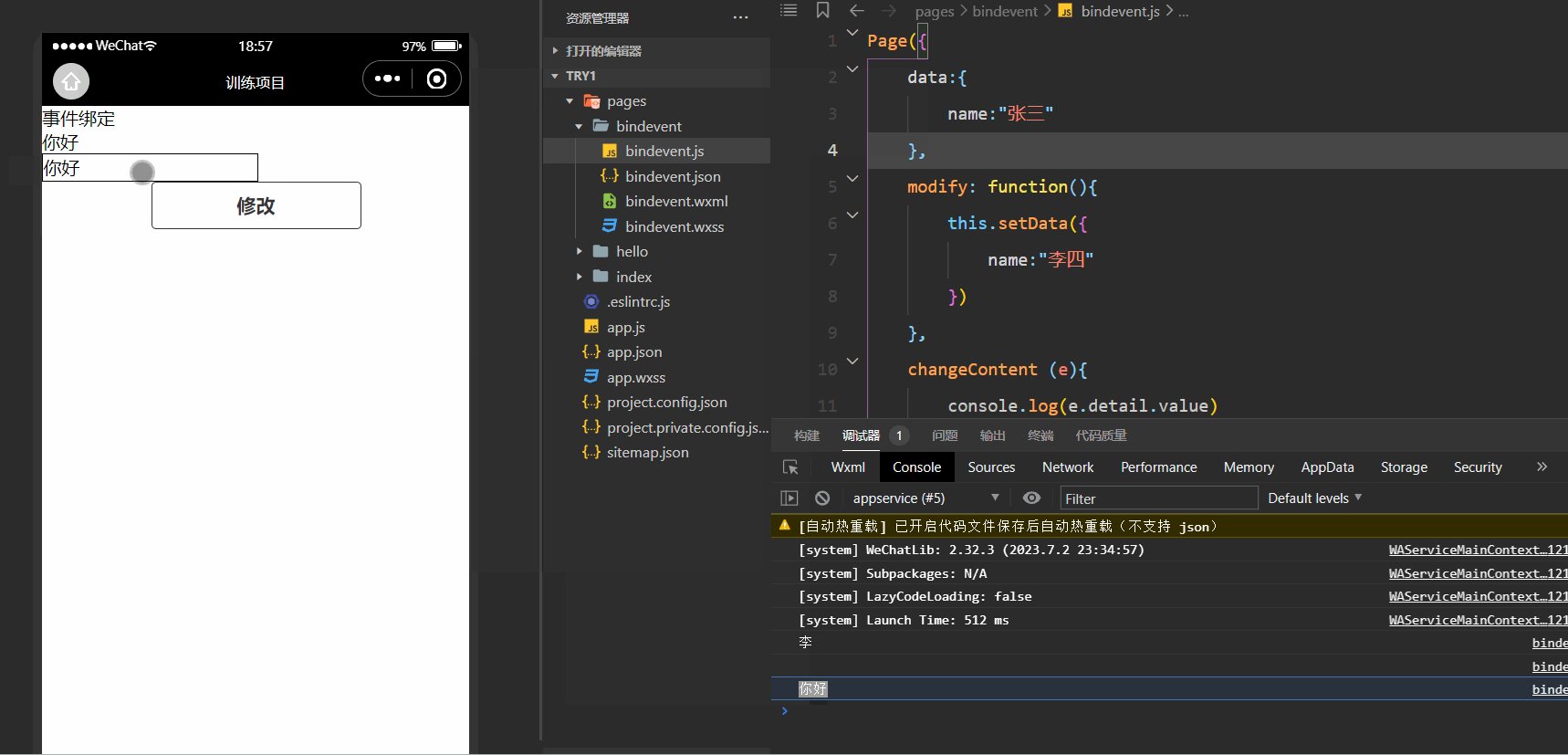
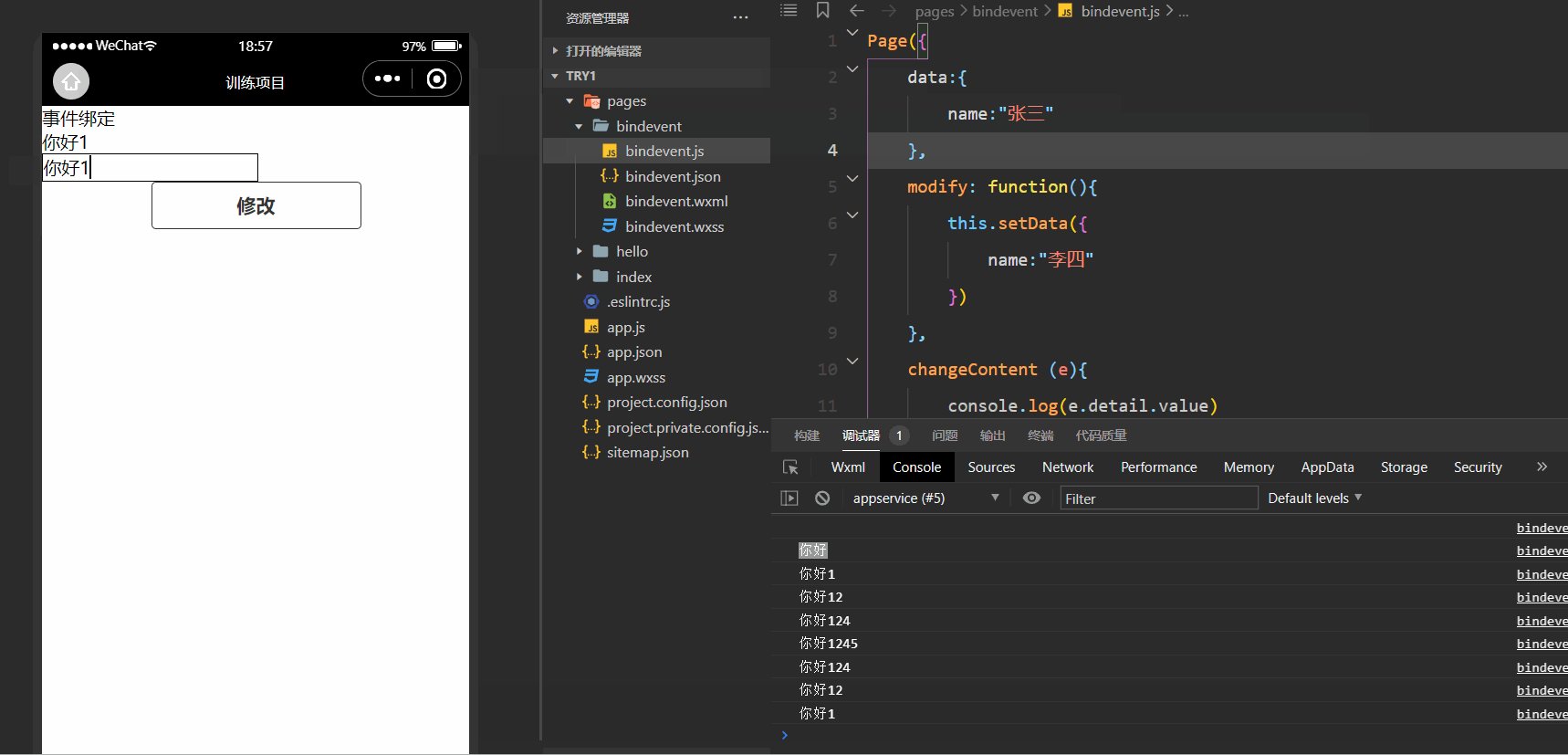
整体运行效果:

以上为绑定事件的方式获取文本框信息,如果觉得麻烦可以使用model:value=“{{}}”方式获取。例如,在bindevent.wxml中添加下面的代码,这时候该输入框实现的效果与上面方式实现的相同