在A页面获取当前经纬度之后跳转至B页面打开腾讯地图选点插件
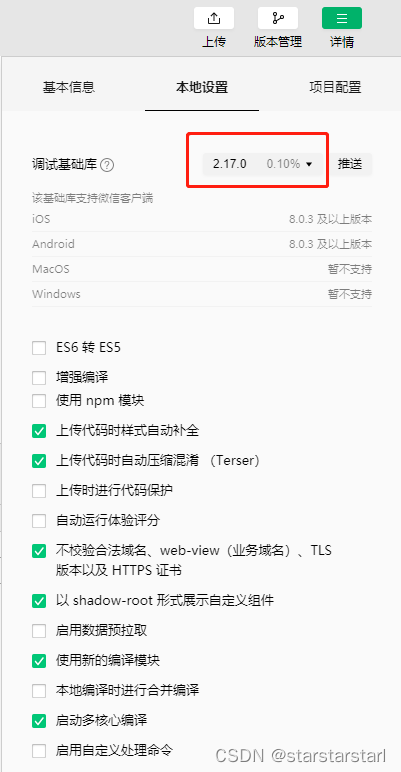
注意需要把微信开发者工具中的本地设置中的版本改为2.17.0,不然会报错

wx.getLocation({
type: "wgs84",
success: function (res) {
console.log("当前位置的经度:" + res.longitude);
console.log("当前位置的纬度:" + res.latitude);
wx.setStorageSync("location", {
latitude: res.latitude,
longitude: res.longitude
})
uni.navigateTo({
url: "/pages/work/location"
});
},
fail: function (res) {
console.log("失败" + res);
}
});
2.1使用腾讯地图 lbs.qq.com,控制台-应用管理-我的应用中,创建应用,并在相应的应用中创建Key。
注意勾选WebServiceAPI和微信小程序

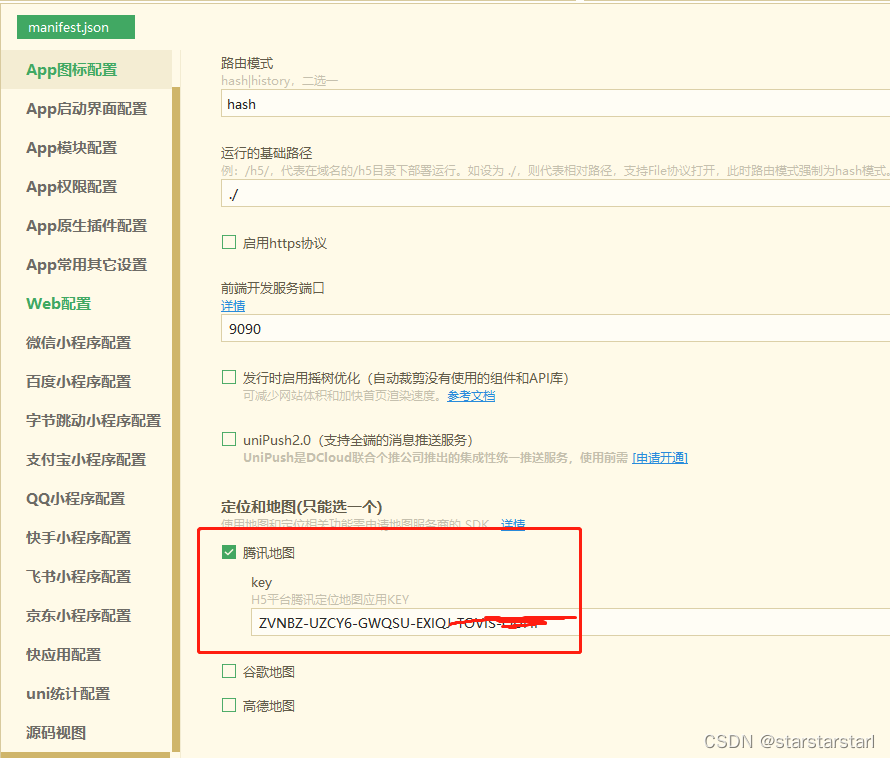
web配置

小程序配置

微信小程序官方后台-设置-第三方服务-插件管理” 里点击 “添加插件”,搜索 “腾讯位置服务地图选点” 申请,申请后小程序开发者可在小程序内使用该插件。

在pages.json中配置plugins,参考 https://lbs.qq.com/miniProgram/plugin/pluginGuide/locationPicker

{
"pages": [
{
"path": "pages/login",
"style": {
"navigationBarTitleText": "登录"
}
},
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "ZAGT",
"navigationBarBackgroundColor": "#FFFFFF"
},
"plugins": {
"chooseLocation": {
"version": "1.0.10",
"provider": "wx76a9a06e5b4e693e" // 地图选点的APPID
}
}
}A页面
页面B
onShow()中,chooseLocation.getLocation()会得到地图上确认选点的数据