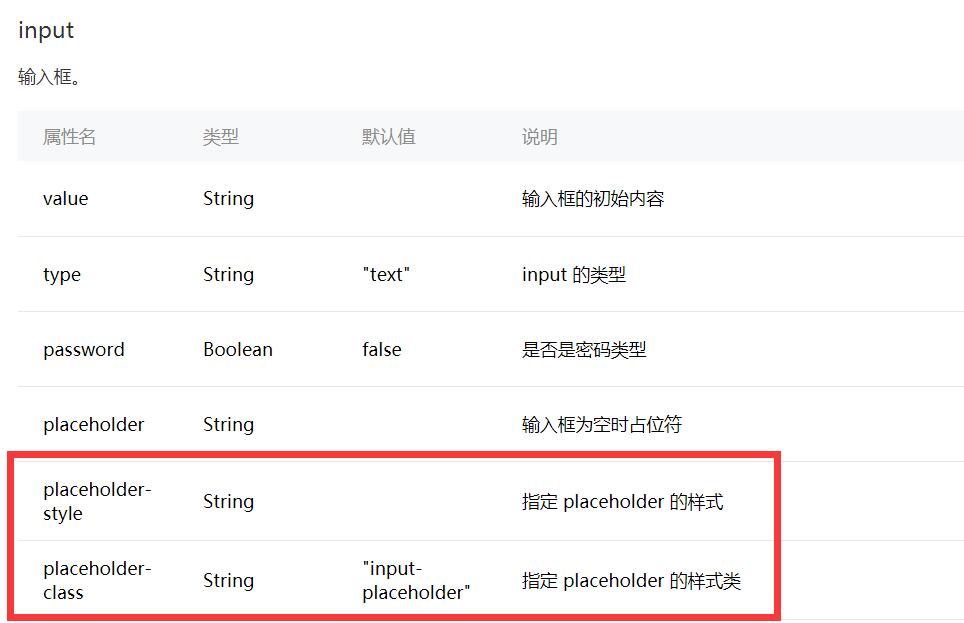
如图,这是微信小程序input组件的官方文档描述,下图红框里的 placeholder-style 和 placeholder-class 就是微信小程序里用来给placeholder设置样式的属性。

一、使用placeholder-style设置样式
placeholder-style相当于在标签的style属性,可直接在标签内设置。
用法:
wxml代码:
wxss代码:
input{ width: 300rpx; border: 2rpx solid #000; margin: 50rpx auto; border-radius:10rpx; }二、使用placeholder-class设置样式
用法:
wxml代码:
wxss代码:
input{ width: 300rpx; border: 2rpx solid #000; margin: 50rpx auto; border-radius:10rpx; }
.placeholderStyle{ color:#000; font-size: 26rpx; }