第一步:新建项目
参考uni-app官网提供了HBuilderX可视化创建和vue cli命令两种方式创建项目,由于HBuilder和它都是DCloud公司的产品,使用它创建项目可以很方便的下载插件什么的。
新建项目很简单:
https://uniapp.dcloud.net.cn/quickstart-hx.html
下载HBuilderX,然后参照这个文档点两下选择你需要的模版,就能建好一个项目啦!
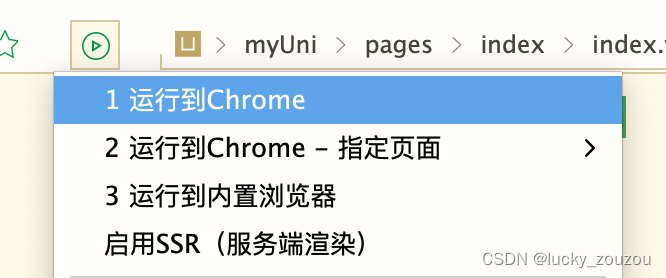
接下来是运行,
运行在内置浏览器是直接按照文档点击运行即可,但是会占用编辑器的空间。
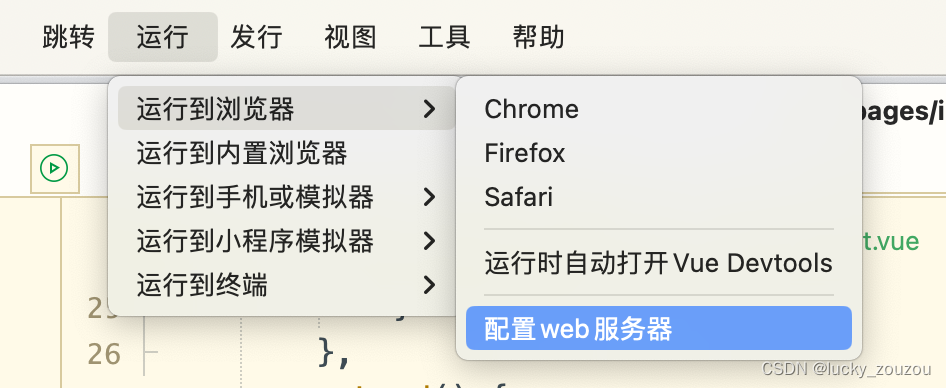
如果要打开浏览器或者微信小程序运行需要进行配置。
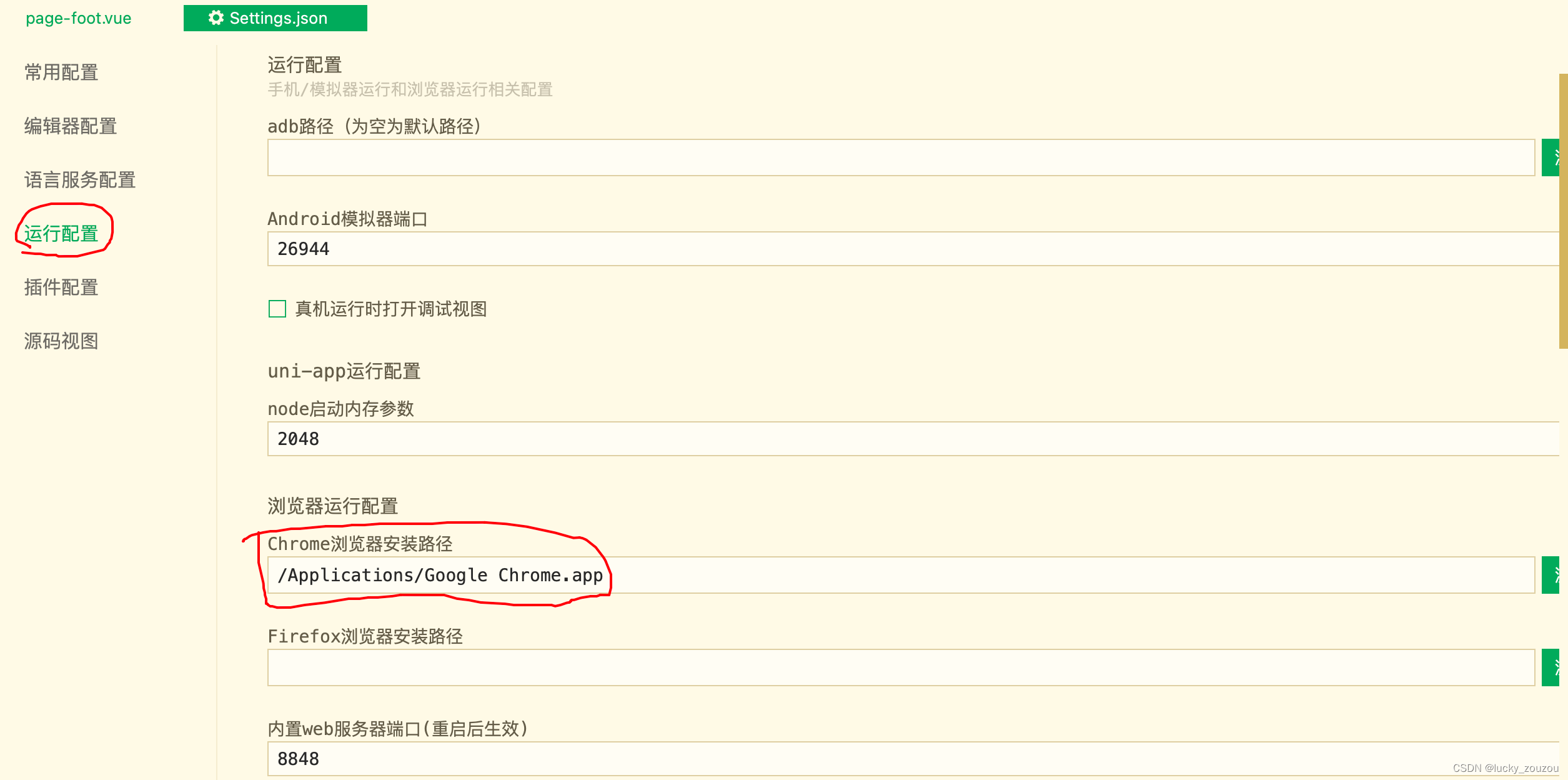
第二:配置运行浏览器



第三:微信开发者工具中运行
1.第一步当然要先下载微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
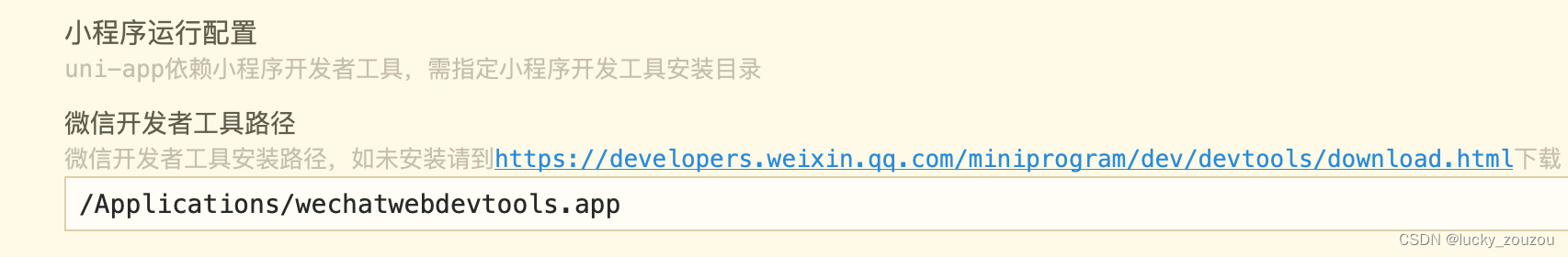
2.和浏览器运行一样需要在‘配置web服务器‘中 配置小程序的路径
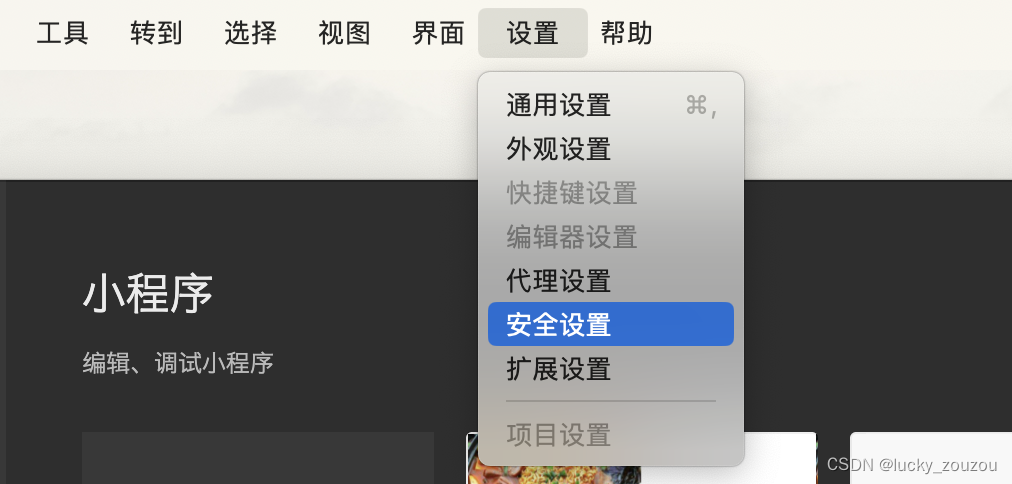
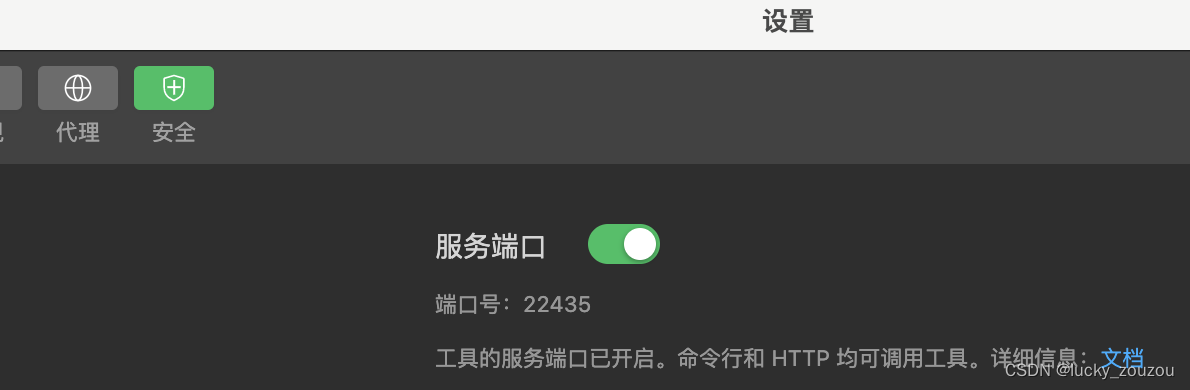
3. 微信开发者工具需要开启服务端口 在微信工具的设置
设置->安全设置
把服务端口的开关打开
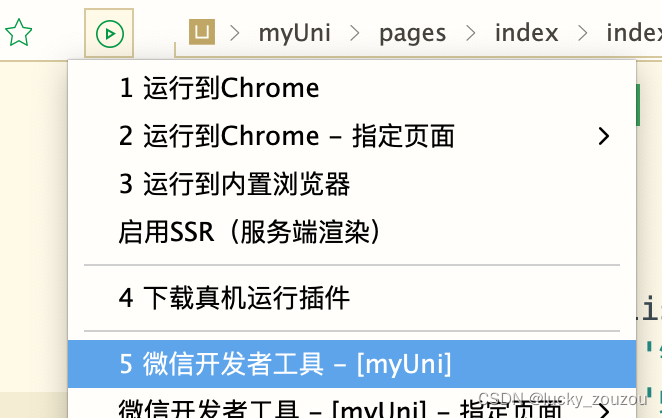
4.编辑器里点击微信开发者工具运行,等待一会会儿编译完后,微信开发者工具就会自动打开显示出页面
ok!