WXML界面添加如下代码:
WXSS界面添加如下代码:
.view_class {
display: flex;
flex-direction: row;
justify-content: center;
resize: horizontal;
overflow: hidden;
margin: 1em;
}
.item {
/* 上边 | 右边 | 下边 | 左边 */
margin: 20px 8px auto 1px;
padding: 0.3em;
width: 65px;
min-width: 0;
background-color: #1B5385;
color: white;
font-family: monospace;
font-size: 12px;
}
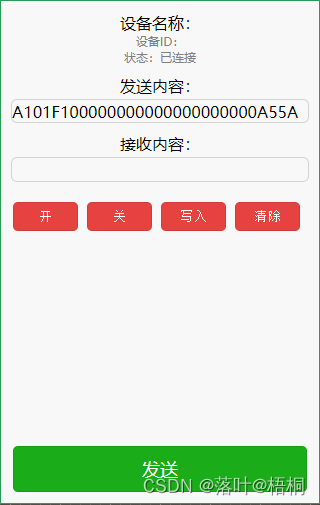
使用了Felx布局,要调整按键位置主要操控margin、width这几个属性
调整效果如下: